Feb 2021
Yesterday Guillermo Rauch discovered the date-fns page has their library exposed on their documentation page for you to try it directly
Brilliant. New bar for every JS/wasm library site I visit. https://t.co/hh7lIW45aW
— Guillermo Rauch (@rauchg) February 17, 2021
This is definitely good, but I don’t know if any other library does this, what if you want to compare the output with another library? waiting for all the library pages to do this is just wishful thinking.
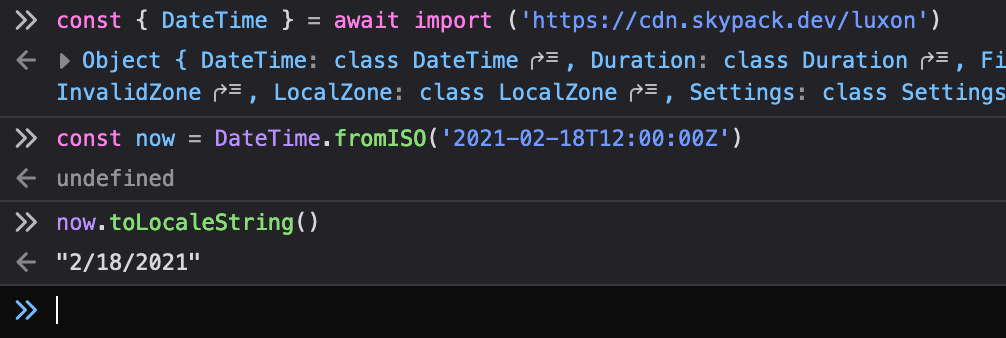
Buy you don’t need to wait, you can do this on your own thanks to skypack. Open your browser’s console:

Very useful for quick testing